指定した時間に垂直線を表示「@FxArt.Trader_20 different opening times」

サインなし 市場時間系
ファイル形式 .ex4
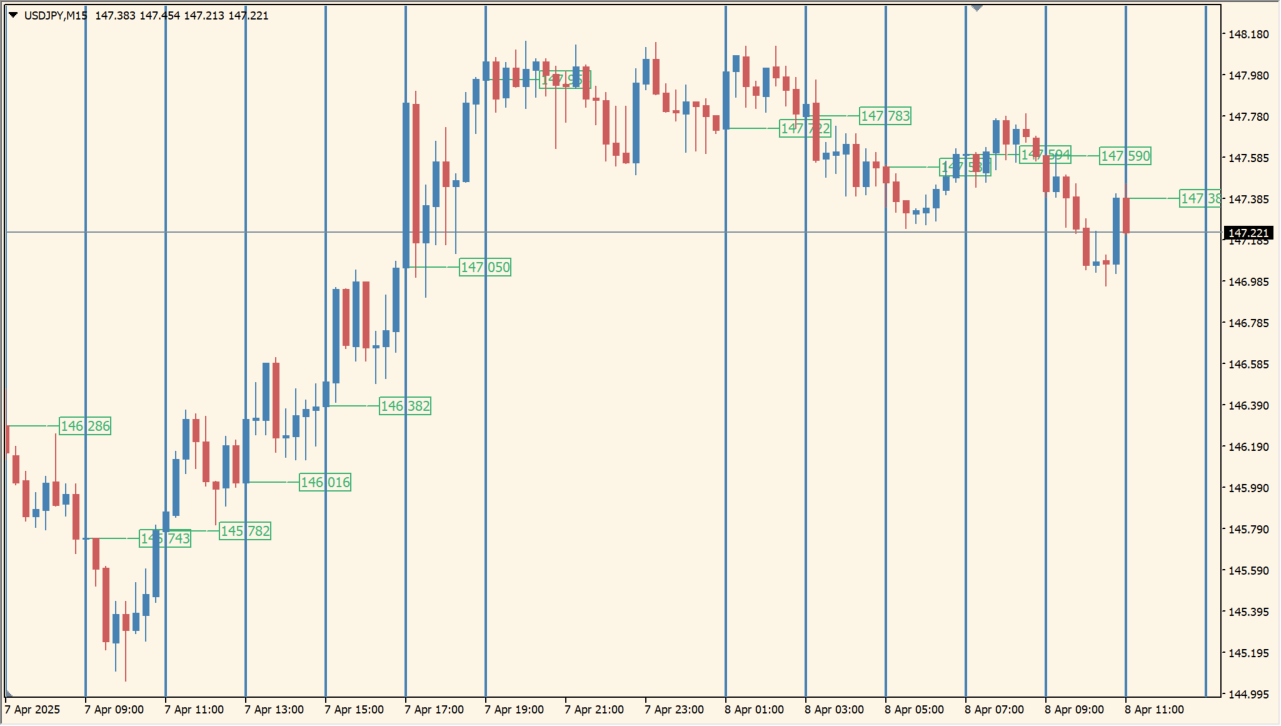
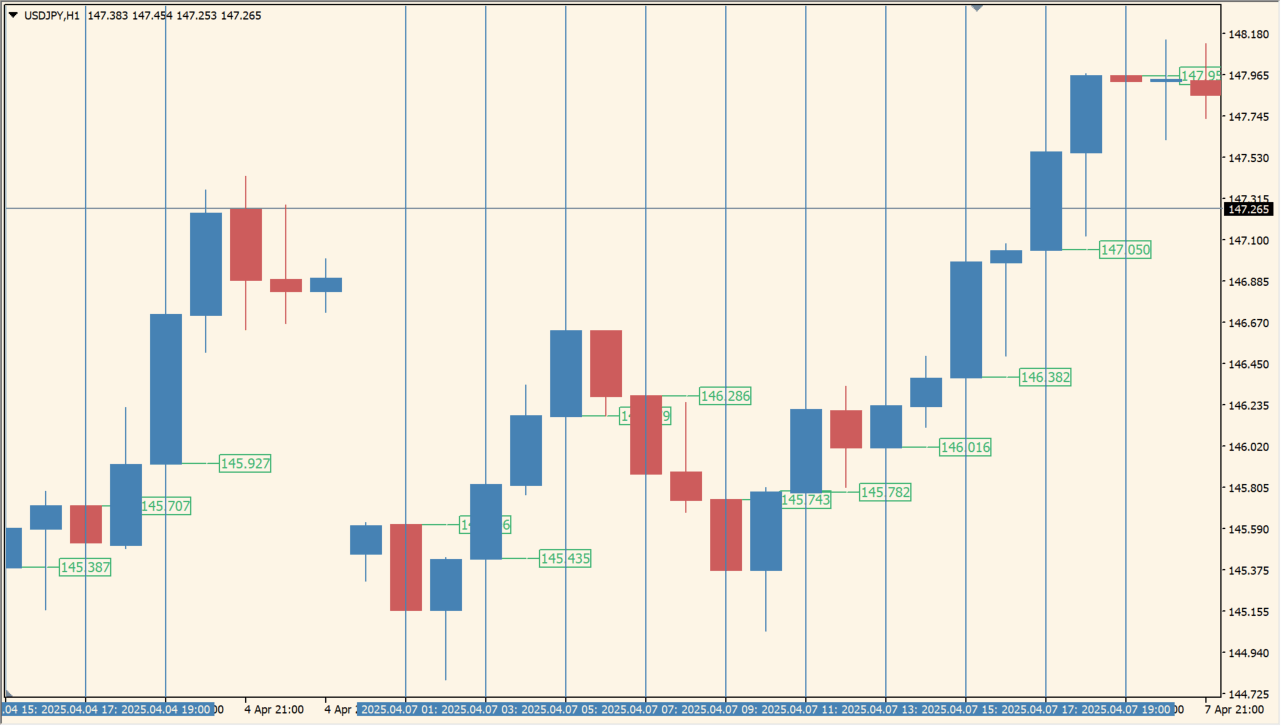
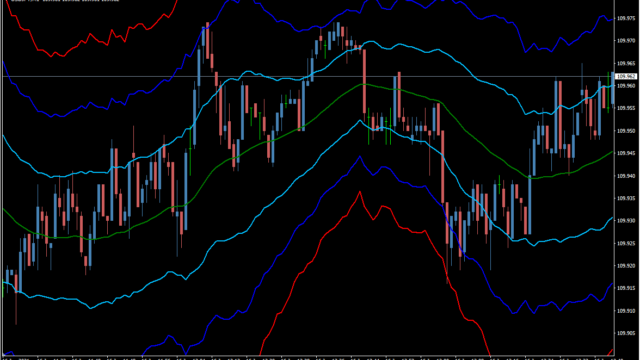
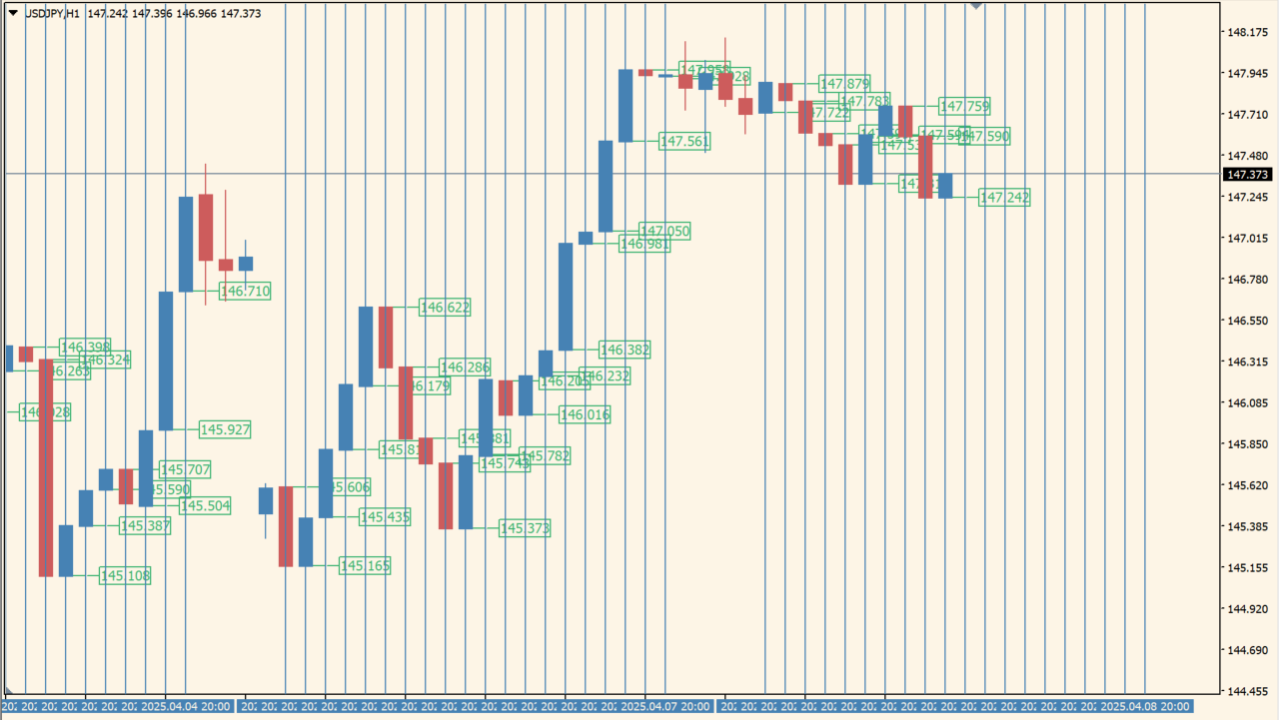
チャート上に複数の指定した時間に垂直線(Vライン)を引くことができるインジケーターです。
トレーダーが特定の時間帯に注目したいとき(例:ロンドンオープン、NYオープンなど)に便利です。
@FxArt.Trader_20 different opening timesインジケーターの利用方法
初期設定では1時間単位でVラインが引かれるようになっています。1分単位でラインを左右に動かすこともできますが、その場合はすべてのVラインが揃ってずれます。
そのため、例えば21:00にVライン、23:50分にVラインといった使い方はできないのですが、1時間単位ならば20本までラインが引けるのは有用です。
ラインの見た目は細かく調整が可能で、価格ラベルの表示も調整が可能です。
市場を区切るインジケーターだとSYSFAC_Japan_Timerなどが有名ですが、シンプルな区切りで十分という場合はおすすめのインジケーターです。

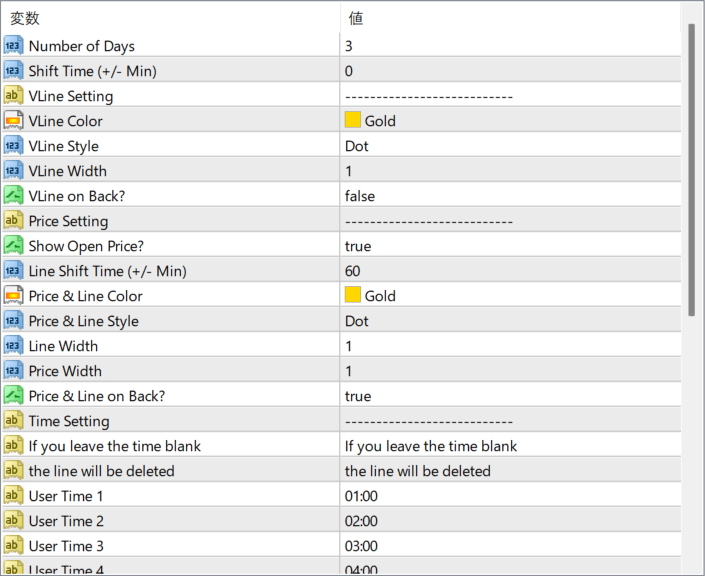
MT4のパラメータ設定

Number of Days
チャート上に表示する日数の設定。この日数分だけ過去にさかのぼって縦線を表示します。
Shift Time (+/- Min)
全体の時間を何分ずらしてラインを表示するかを設定します。正の値で未来、負の値で過去にずらします。
Vline Color
縦線の色を指定します。
Vline Style
縦線の種類(実線、点線など)を指定します。
Vline Width
縦線の太さを指定します。
Vline on Back?
縦線をチャートの最背面に表示するかどうかを設定します。trueにするとチャート上のローソク足よりも下に線が表示されます。
Show Open Price?
開始時間のローソク足の始値に価格ラベルを描写するかの設定です。
Line Shift Time (+/- Min)
価格ラベルの位置を左右にずらす設定です。
Price & Line Color
価格ラベルの色を指定します。
Price & Line Style
価格ラベルのスタイルを指定します。
Line Width
価格ラベルの太さを指定します。
Price Width
価格ラベルの太さや表示スタイルに関係するパラメータ。
Price & Line on Back?
価格ラベルをチャートの背面に描画するかどうかを設定します。
User Time 1 ~ User Time 20
それぞれの時間に対してラインを引く時刻を「hh:mm」形式で入力します(例:01:00、09:30など)。指定した時間に対応したローソク足の位置に縦線が引かれます。

インジケーターをMT4にインストールする方法
①インジケーターをダウンロードするとzipファイルでPCに保存されますので、そのフォルダを右クリックしてファイルを『展開』しておきます。
②フォルダの中に『mq4ファイル』または『ex4ファイル』がはいっていることを確認します。
③MT4を開いて、画面上部の『ファイル』→『データフォルダを開く』→『MQL4』→『Indicators』フォルダに②のファイルをいれます。(この時必ずフォルダからファイルをだして、ファイル単体でいれてください。)
④MT4を再起動すればMT4のナビゲータウィンドウに追加したインジケーターが表示されているので、チャートに適用すれば完了です。