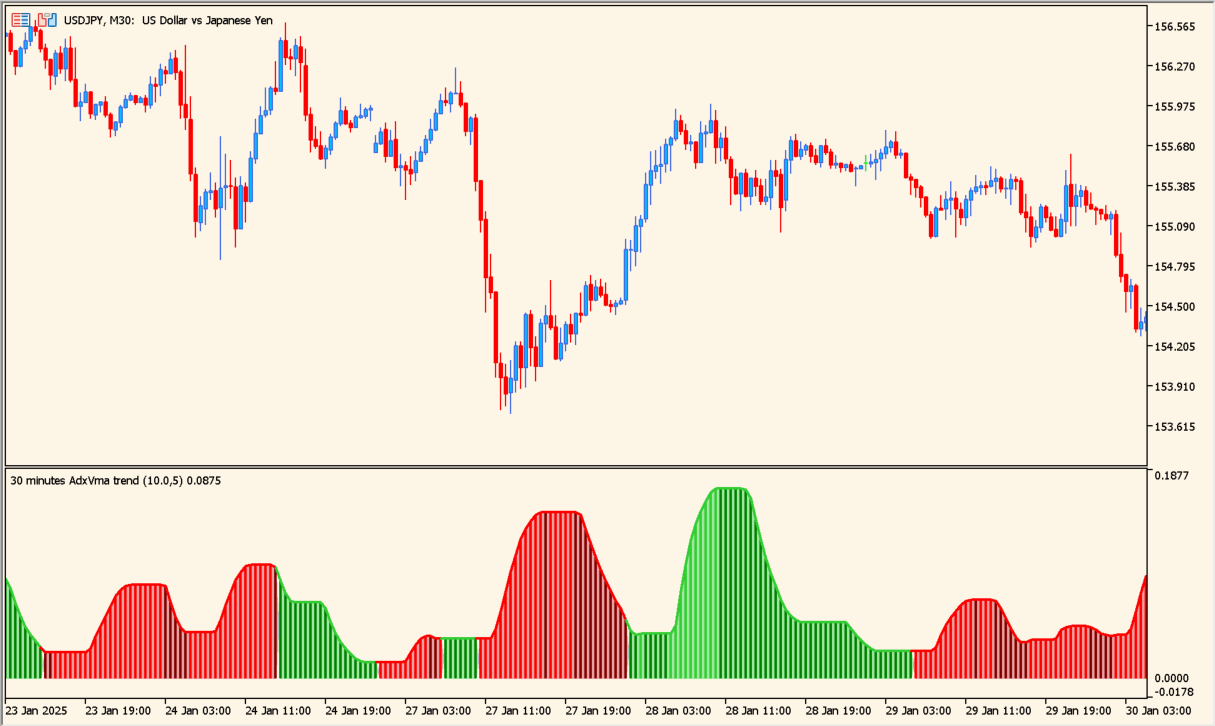
トレンドをヒストグラムで表示「adx-vma-trend-indicator」

サインなし 相場状況認識
ファイル形式 .ex5
5種類の移動平均線ロジックを平滑化に利用し、トレンドの方向を視覚的にわかりやすくしてくれるインジケーターです。
デフォルトで選択されているAdxVmaは、突発的な動きを加味してダマシを減らすことを目的としたロジックです。
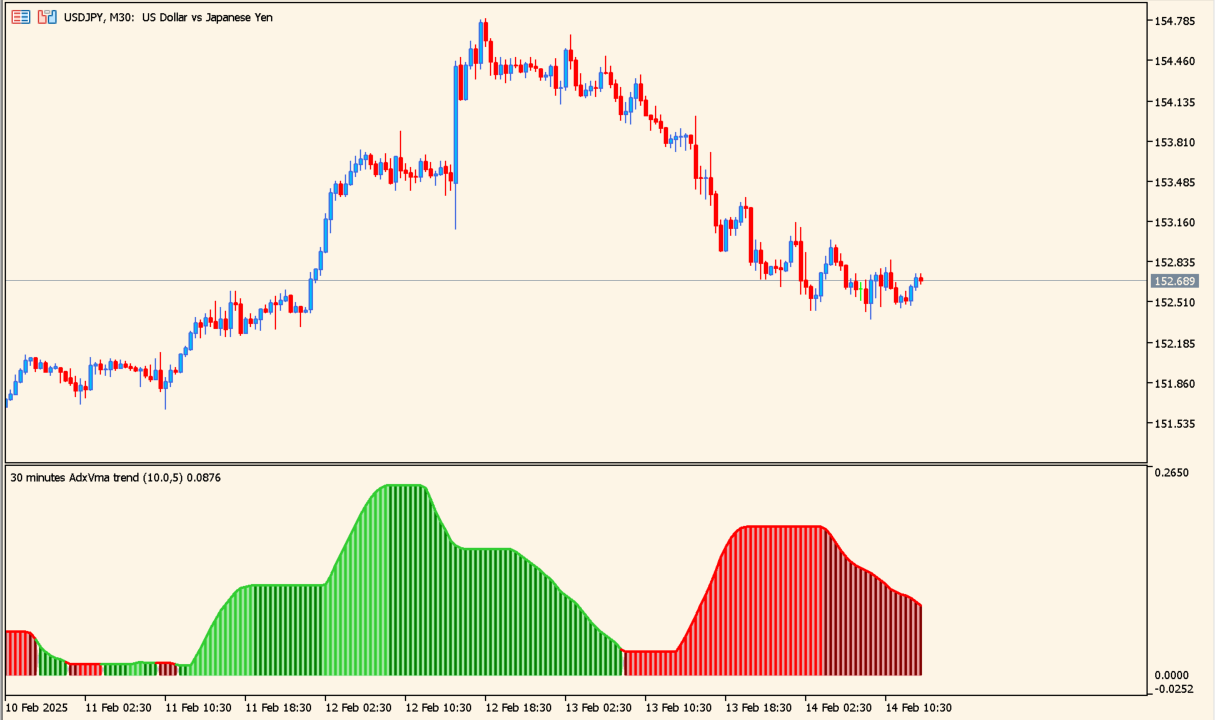
adx-vma-trend-indicatorの利用方法
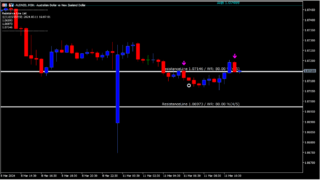
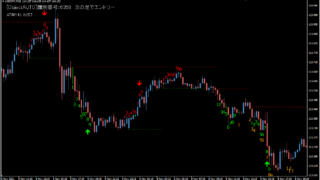
ヒストグラムは色で方向を、ボリュームでトレンドの強さを判断します。
adx-vma-trend-indicatorが特徴的なのは、平滑化(スムージング)の種類を以下の5種類から選択できるところです。
単純移動平均(SMA)→ すべてのデータを均等に扱う基本的な移動平均
指数移動平均(EMA)→ 最新のデータに重点を置いて計算する移動平均
平滑移動平均(Smoothed MA)→ 長期間のデータを考慮し、よりなめらかにする移動平均
線形加重移動平均(Linear Weighted MA)→ 直近のデータほど重みをつけて計算する移動平均
ADX VMA平均(ADX VMA Average)→ ADX(平均方向性指数)を使ってトレンドの強さを加味した移動平均
値動きに敏感な設定にするなら「EMA」や「Linear Weighted MA」、より滑らかにしてダマシを減らすなら「Smoothed MA」や「ADX VMA Average」を使用します。

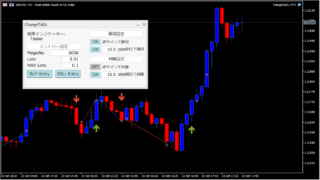
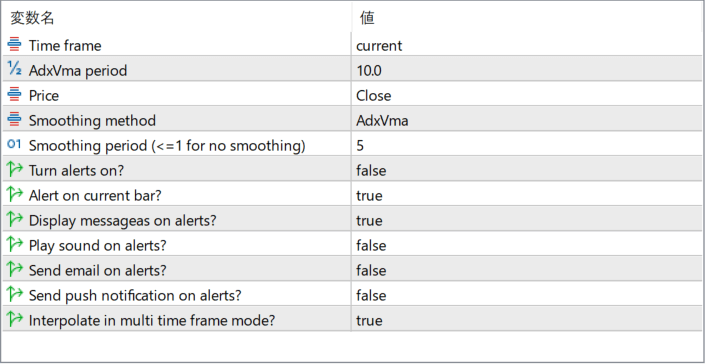
MT5のパラメータ設定

Price frame
適用する時間枠を指定します。「current」は現在の時間枠を使用します。
AdxVma period
ADX-VMA(平均方向性指数加重移動平均)の計算に使用する期間を設定します。値が大きいほど、移動平均は滑らかになります。
Price
計算に使用する価格の種類を指定します。一般的な選択肢として「Close(終値)」「Open(始値)」「High(高値)」「Low(安値)」があります。
Smoothing method
移動平均の平滑化方法を指定します。「AdxVma」を選択すると、ADX-VMAによる平滑化が適用されます。
Smoothing period(<=1 for no smoothing)
平滑化の期間を指定します。1以下に設定すると、平滑化なしになります。
Turn alerts on?
アラート機能を有効にするかどうかを設定します。
Alert on current bar?
現在のバー(ローソク足)でアラートを出すかどうかを設定します。
Display messages on alerts?
アラートが発生した際に、ポップアップメッセージを表示するかどうかを設定します。
Play sound on alerts?
アラート発生時に音を鳴らすかどうかを設定します。
Send email on alerts?
アラート発生時にメールを送信するかどうかを設定します。
Send push notification on alerts?
アラート発生時にプッシュ通知を送信するかどうかを設定します。
Interpolate in multi time frame mode?
マルチタイムフレーム(MTF)モードで補間を行うかどうかを設定します。

インジケーターをMT5にインストールする方法
ex5ファイルをダブルクリックしたのにMT5にインジケーターがインストールされない場合は?
①インジケーターをダウンロードするとzipファイルでPCに保存されますので、そのフォルダを右クリックしてファイルを『展開』しておきます。
②フォルダの中に『ex5ファイル』がはいっていることを確認します。
③MT5を開いて、画面上部の『ファイル』→『データフォルダを開く』→『MQL5』→『Indicators』フォルダに②のex5ファイルをいれます。
④MT5を再起動すればMT5のナビゲータウィンドウに追加したインジケーターが表示されているので、チャートに適用すれば完了です。